使用帧动画实现Twitter的Like动画效果
wudi 6/4/2021 css
# 动画效果

# 实现原理
使用一个背景图片,将动画的每一帧都做成这个图片的一张图,通过keyframes切换background-position的位置来播放动画。
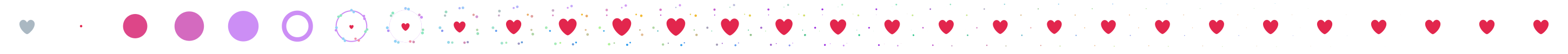
# 背景图片

# html代码
<div class="heart"></div>
1
# css代码
.heart {
cursor: pointer;
height: 50px;
width: 50px;
background-image:url('https://abs.twimg.com/a/1446542199/img/t1/web_heart_animation.png');
background-position: left;
background-repeat:no-repeat;
background-size:2900%;
margin: 0 auto;
}
.heart:hover {
background-position:right;
}
.is_animating {
/** 因为图片有29张,需要切换28次,所以steps(28) **/
animation: heart-burst .8s steps(28) 1;
}
@keyframes heart-burst {
from {background-position:left;}
to { background-position:right;}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
# js代码
// 需要引入jquery
$(".heart").on('click touchstart', function(){
$(this).toggleClass('is_animating');
});
$(".heart").on('animationend', function(){
$(this).toggleClass('is_animating');
});
1
2
3
4
5
6
7
2
3
4
5
6
7